1. Adafruit SSD 1306 OLED Driver Library
2. Adafruit GFX Library
下載後,可以用 SSD1306 函數庫提供的範例 Adafruit SSD1306下的ssd1306_128x64_i2c做測試:
如果使用的OLED是 128x64,要去修改 Arduino下 ibraries 資料夾中 Adafruit_SSD1306-master 裡的 Adafruit_SSD1306.h ,建議用 Notepad開啟。
Adafruit_SSD1306.h裡面要修改的地方有兩個:
1. 把55行定義的位址 #define SSD1306_I2C_ADDRESS 0x3D 改成 0x3C
2. 再到 73、74行,因為用的OLED是 128x64,所以在 #define SSD1306_128_32 前面加上
//。並刪除 #define SSD1306_128_64 前面的 //
//。並刪除 #define SSD1306_128_64 前面的 //
修改後,記得存檔。
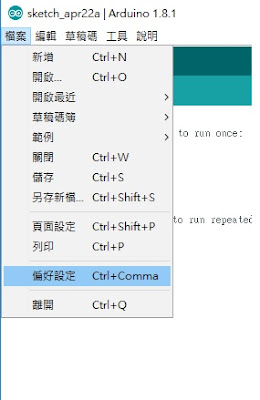
使用Adafruit_SSD1306 OLED提供的範例進行測試,選擇 檔案 / 範例 / Adafruit_SSD1306/ssd1306_128x64_i2c
程式中要記得修改的 display.begin(SSD1306_SWITCHCAPVCC, 0x3D);中的位址為0x3C。
接線的部分,參考網路上提供的接法:
 (註1)
(註1)
執行後的結果,如下影片,這是函數庫中提供的範例:
接下來從範例中修改,在OLED上顯示不同文字大小的文字:
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h> //掛載 OLED 函數庫
#include <Adafruit_SSD1306.h> //掛載 OLED 繪圖及圖形函數庫
#define OLED_RESET 4
Adafruit_SSD1306 display(OLED_RESET); //宣告一個OLED物件為display
#define LOGO16_GLCD_HEIGHT 16
#define LOGO16_GLCD_WIDTH 16
#if (SSD1306_LCDHEIGHT != 64)
#error("Height incorrect, please fix Adafruit_SSD1306.h!");
#endif
void setup() {
display.begin(SSD1306_SWITCHCAPVCC, 0x3c); // initialize with the I2C addr 0x3c (for the
128x64)
// Clear the buffer.
display.clearDisplay();
delay(2000);
}
void loop() {
display.setTextColor(WHITE); //設定顯示文字的顏色
display.setTextSize(1); //設定第1行文字的大小為1
display.setCursor(0,0); //設定第1行文字在oled上顯示的座標
display.println("Hello, world!"); //設定第1行顯示的文字
display.setTextSize(2); //設定第2行文字的大小為2
display.setCursor(0,15); //設定第2行文字在oled上顯示的座標
display.println("First"); //設定第2行顯示的文字
display.setTextSize(3); //設定第3行文字的大小為3
display.setCursor(0,40); //設定第3行文字在oled上顯示的座標
display.println("Second"); //設定第3行顯示的文字
display.display(); //顯示資料緩衝區內的資料
delay(2000);
display.clearDisplay(); //清除資料緩衝區內的資料
}
顯示結果:
使用 Adafruit_SSD1306 OLED函數庫的話,是不用設定 SDA及SCL接腳,預設就是使用ESP32上的GPIO21(SDA)及GPIO22(SCL);但是換句話說,也就是不能自行設定在其他接腳,這在需要使用多個 I2C 模組的電路,應該會很不方便。在 Google 查詢許多方法,終於找到是修改。
在 C:\Program Files (x86)\Arduino\libraries\Adafruit_SSD1306-master 的路徑下,開啟Adafruit_SSD1306.ccp 檔案。
將第206行的指令敘述 Wire.begin();修改為 Wire.begin(SDA,SCL),參數就是 SDA及SCL的接腳,就可以改用 ESP32 的其他接腳來連結 I2C 的模組。
除了使用 Adafruit_SSD1306函數庫外,還可以使用能和 ESP8266 通用的OLED SSD1306函數庫定。下載的網址 esp8266-oled-ssd1306,這個函數庫的好處,是在宣告 Oled的 SSD1306物件時,直接就告知 I2C 的 SDA及SCL接腳。
SSD1306 display( Oled模組的位址, SDA接腳,SCL接腳 );
註:
1.電路圖參考網址:ESP32 Arduino OLED SSD1306 Schematic I2C